Stoke Brain a science research platform for neuroscience researchers, and more specifically, researchers of non-invasive brain stimulation, advancing research on drug-free treatments for mental illness and putting next generation treatments in the cloud.
Stoke brain is paving the way for critical thinkers to develop brain technology, way for scientists to find new treatments for mental illness and advancing an ethical approach to medical technology.
The Problem
- Current system are static & require manual input.
- Studies are hard to replicate.
- Research data is difficult to share & improve on algorithms for NIBS treatment are left sub-par or undiscovered.
- Lack of data visibility across the entire control panel.
- Users waste too much time switching between devices.
- Hard to execute manage experiments.
Platform
- Desktop and Web
Duration
- June 2018 – August 2019
Contributions
- Product Design
- Low-Fidelity Prototyping
- Style Guide
- Design System
- Branding Design
- User Flow Diagram
The Goal
Developing a desktop application (Device Control Panel) that allows (User/Researcher) to perform search or apply file settings from cloud to device (Stoke Brain Hardware), clean and easy to interact manage experiment interface, improve collaboration as simple and time-saving as possible.
My Role
I did the Product Design - User Experience (UX) and User Interface (UI) - of this project. I also receive constructive feedback from others two founders in order to improve and get other perspectives about what I was designing.
Mains task
- User Interface & Experience
- Wireframes
- Prototyping
- Style Guide
- Illustration/Icon Design
- Branding Design
- User Flow Diagram
Design Toolkit

Design Process
To understand how competitors and users behave, the first step of the design process involved conducting user interviews and desk research.
After analyzing this insights, I began to conceptualize the solution, focusing on user flows and wireframe to give me a way to iterate faster through ideas. Afterward, I went into production mode, designing the interface using design principles like contrast, hierarchy, and feedback, brand attributes, user interactions, and the client’s imagistic universe.
Once the interface was ready, I took feedback or evaluation from founders in order to understand the experience gaps. Implementation, is part of my usual design process, but this is a post-conceptualization and interface step and won’t be discussed in depth in this case.

User Flow Diagram
To achieve this application’s main goal, I’ve created a user flow diagram to map each step of user interaction.

Wireframe
In the wireframe, the structure and architecture of the information are built, and only then are visuals and interactions developed.
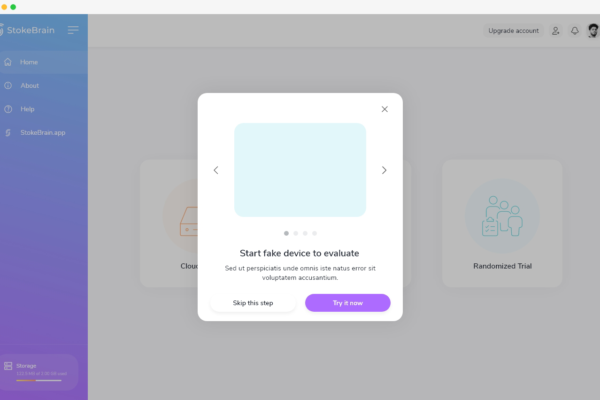
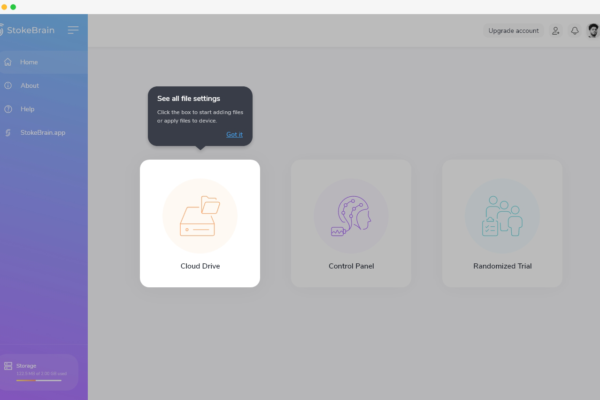
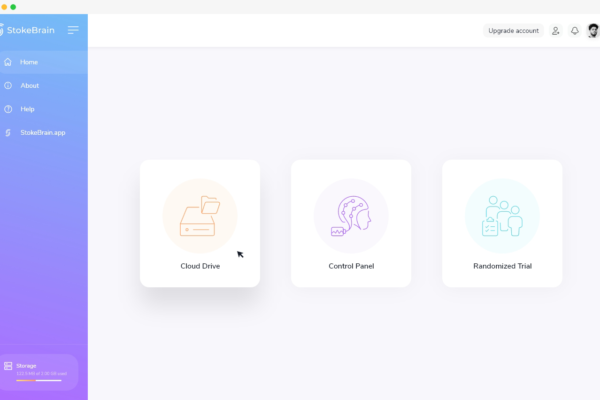
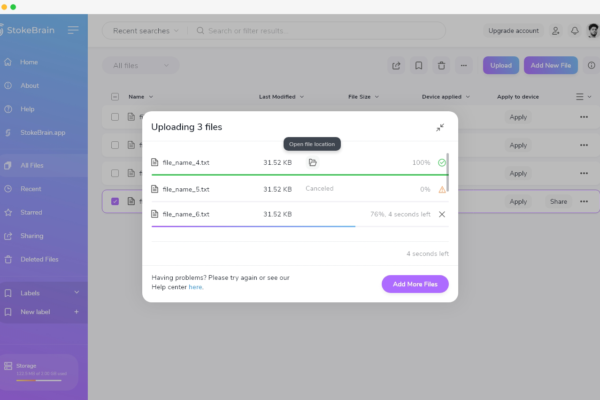
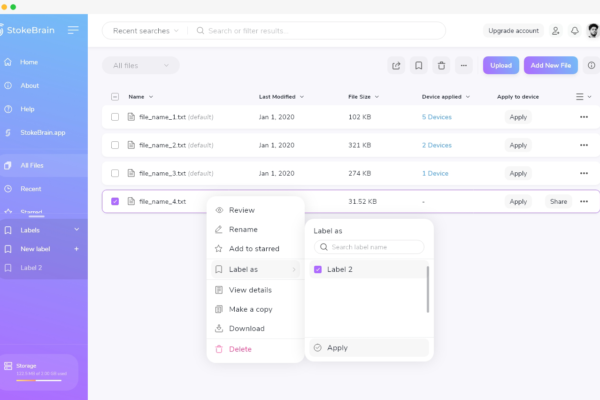
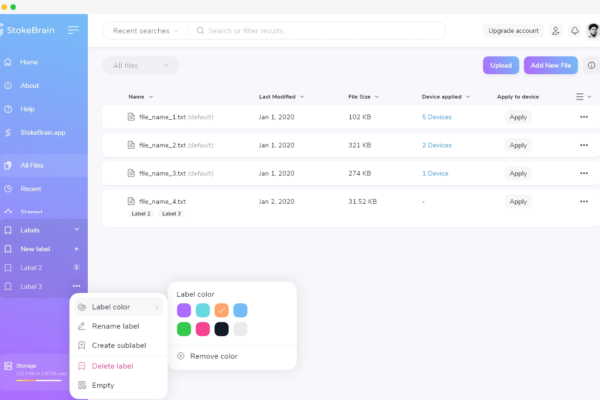
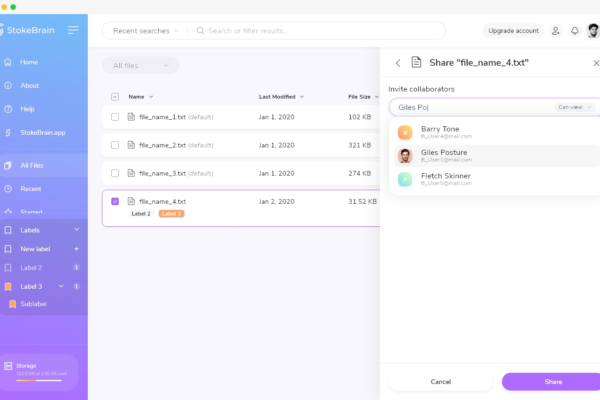
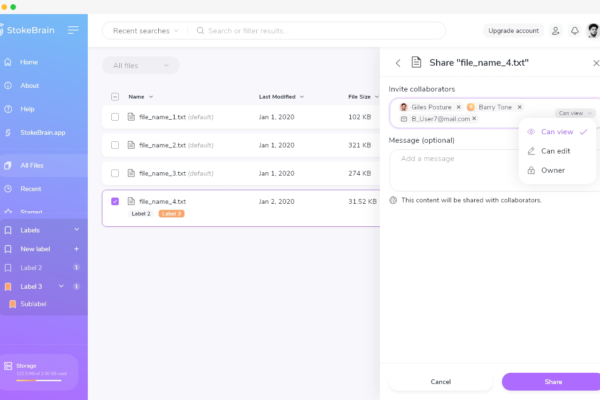
User Interface
After I had completed the process above I created the final pixel perfect UI designs for the developers to code up. I handed these over in Adobe XD. From XD, I could inspect and download any of the assets they needed or share link to access those designs. I worked closely with the dev team to ensure that everything was coded exactly the way I had created it.
Style Guide & Design System
To create the Stoke Brain design system, I first locked in our Style Guide containing the brand colors, typography, basic components and iconography. After that was done, I created our Component Library, which was the foundation for the entire desktop app, and we could easily come up with new ideas and quickly mock them up in Adobe XD.

Web Pages

Brand Identity









Key takeaways from this project
Having the experience to redesign an desktop application is a challenge. To design an approachable experience to fit user needs is my goal for this project. To reach that, I did a lot of researches, back and fort discussions and meetings, and received feedback from users testing to make reasonable design decisions. I overcame the difficulties by bringing in the intuitive features. As a result of the design process, I gained valuable lessons and skills that I will apply to the next project.